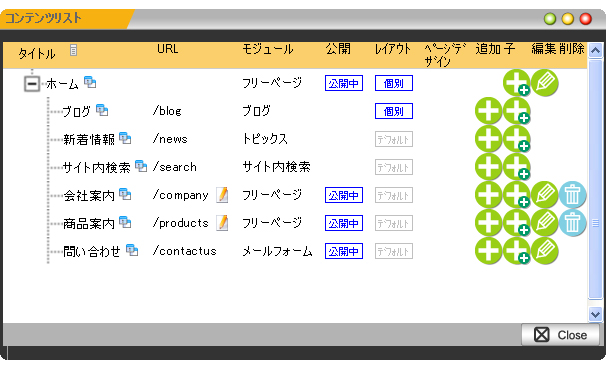
「zack2」では、フリーページ、ブログ、トピックス、メールフォームの4種類のコンテンツやページを作成することができ、それらのコンテンツをリスト化してサイトの構成をツリー状に表したものが「コンテンツリスト」です。
コントロールパネルの[editor] → [コンテンツ管理] → [コンテンツリスト]をクリックします。

各コンテンツのタイトルがツリー状に表示されます。コンテンツの下に階層がある場合は、タイトルの前に
[+]ボタンが付きます。[+]ボタンをクリックすると下の階層が展開され、[-]ボタンに変化します。
また、[-]ボタンをクリックすると階層は折りたたまれ、[+]ボタンに戻ります。
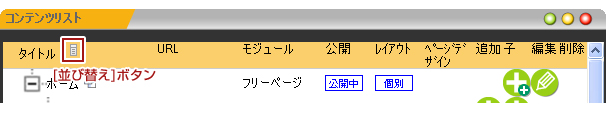
さらに、「タイトル」横の[並び替え]ボタン![]() をクリックすると、コンテンツ順を並び変えることができます。(詳しくは、下記の「コンテンツの並び替え」を参照してください。)
をクリックすると、コンテンツ順を並び変えることができます。(詳しくは、下記の「コンテンツの並び替え」を参照してください。)
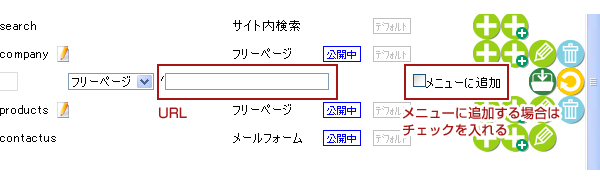
各コンテンツのURLです。 「/xxxx」の「/」の前はホームページのアドレスになります。
ホームページのアドレスが「http://demo.zack2.biz」、コンテンツのURLが「/blog」となっている場合、
そのコンテンツの正式なURLは「http://demo.zack2.biz/blog」となります。
「フリーページ」や「ブログ」「トピックス」など、コンテンツの種類が表示されます。
各コンテンツのステータス(![]() ・
・![]() ・
・![]() )が表示されます。アイコンの表示がないコンテンツや一部コンテンツでは常に公開状態となり、ステータスの選択ができません。
)が表示されます。アイコンの表示がないコンテンツや一部コンテンツでは常に公開状態となり、ステータスの選択ができません。
ブロックレイアウトのレイアウト設定が個別設定かデフォルト設定かが表示されます。
各コンテンツで使用しているページデザインのテンプレートが表示されます
[Close]ボタンを押してダイアログを閉じます。
[並び替え]ボタン![]() をクリックすると、ボタンの右に▼マークが現れます。その状態で、移動したいコンテンツをドラッグして好きな位置に移動させます。ただし、階層を変更することはできません。
をクリックすると、ボタンの右に▼マークが現れます。その状態で、移動したいコンテンツをドラッグして好きな位置に移動させます。ただし、階層を変更することはできません。
移動完了後、再度[並び替え]ボタンをクリックして終了です。




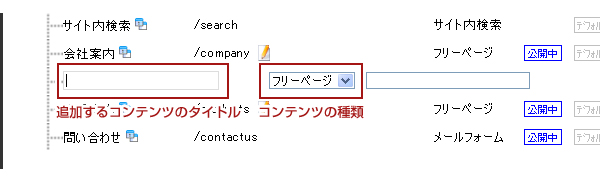
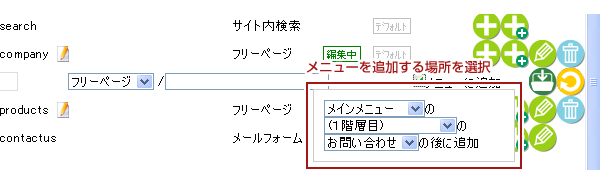
[追加]ボタンは、そのコンテンツと同じ階層に新しくコンテンツを追加しますが、[追加子]ボタンは
その階層の直下に新しくコンテンツを追加するボタンです。
ホーム(http://xxx.com/)
└1階層目(http://xxx.com/test1/)
ホーム(http://xxx.com/)
├1階層目(http://xxx.com/test1/)
└1階層目(http://xxx.com/test2/)
ホーム(http://xxx.com/)
├1階層目(http://xxx.com/test1/)
│└2階層目(http://xxx.com/test1/test3/)
└1階層目(http://xxx.com/test2/)
Copyright (C) DOORS CO.LTD. All Rights Reserved.