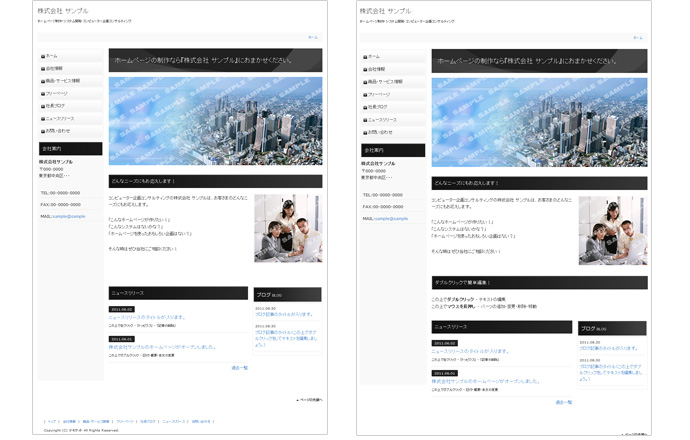
zack2では、ホームページを簡単に作成できるように、パーツを挿入してレイアウトを作っていきます。
このパーツを挿入・削除することで、複雑なレイアウト・編集が楽にできるようになります。
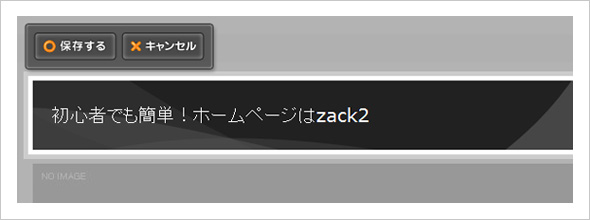
zack2では編集したい箇所をダブルクリック、右クリックを行うと編集ができるようになっています。
テキストの編集だけではなく、画像やメニューの上でもダブルクリック、右クリックを試してください。
いろいろなメニューが表示されます。
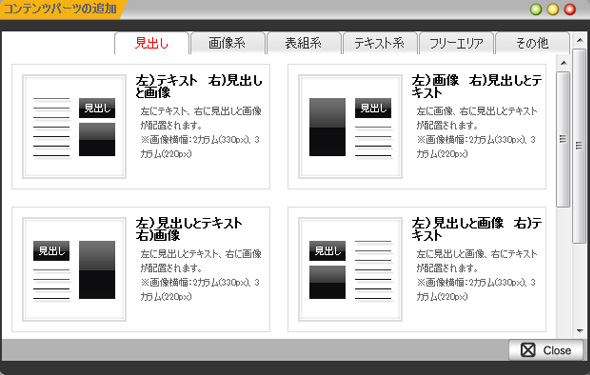
このようにパーツの組み合わせ次第で下記のようにいろいろなレイアウトができます。
パーツを使ってオリジナルティ溢れるトップページを作成しましょう。
編集したいパーツのテキストの上でダブルクリックをします。


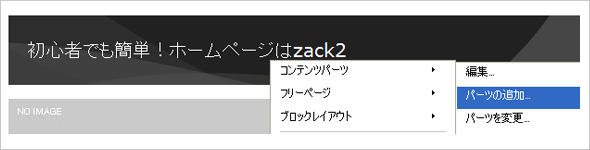
追加したい場所の上にあるパーツの上で右クリックをします。
「コンテンツパーツ」→「パーツの追加」をクリックします。


削除したいパーツの上で、右クリック「コンテンツパーツ」→「パーツの削除」をクリックします。

※パーツは必ず1つ残してください。全てを削除すると追加ができなくなります。全て削除してしまった場合は、右クリック「元に戻す」でやり直します。
Copyright (C) DOORS CO.LTD. All Rights Reserved.