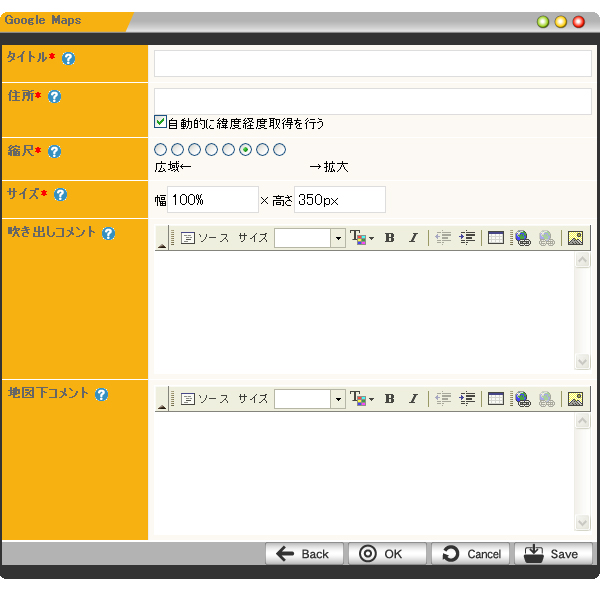
Google Mapsの地図を使用して、好きな場所に貼り付けることができます。




ダイアログの一覧等に表示されるその地図の名前を入力します。
アイコンを表示したい場所の住所を入力します。漢数字は使用できません。都道府県名、ビル・建物名は
任意で入力してください。
地図の縮尺サイズを設定します。
地図の表示サイズを単位(「%」か「px」)も含めて入力します。
例:幅100%,高さ350px
地図上のアイコンをクリックしたときに表示される吹き出し内のコメントを入力します。
組織名や住所など、任意の内容を入力してください。
地図の下に表示するテキストを入力します。アクセスルートなど、必要に応じて任意の内容を
入力してください。
場合によっては、ダイアログで入力した住所と少し異なる位置にアイコンが表示されることがあります。
その場合は、アイコンの位置調整を行う必要があります。


上記の設定以外にも、[モジュール設定]からする方法がありますので、詳しくは[コントロールパネル]の下にあるHELPをご覧ください。
Copyright (C) DOORS CO.LTD. All Rights Reserved.